前回は、情報を作るということを薦める内容で話をさせていただきました。今回は、その続きです。(^^)
さて、情報を作るためには、実際に情報を何らかの形で“外部化”する必要があります。頭の中に漠然とある情報を、他人が見られる形にしないといけないからです。しかも、情報表現にコンピュータを使おうとすれば、それをどの形式で作るかを真面目に考えなくてはいけません。いい加減にそれらを選ぶと、相手が見られないことがあるからです。
これは、文字には文字コードがあり、画像には画像フォーマットがあるということをきちんと教える、またとない機会になります。
一般に、単なる利用者であるときには文字コードがどうとか、画像フォーマットがどうとかということは考えません。そこにあるのは、単に“見ることができるか”という事実だけで、見られないときにどうするかという発想は出てこないのです。
コンピュータで扱うのは「データ」です。しかし、多くの場合で、この「データ」という言葉が正しく理解されているとは思えないのが実情です。
「データ(data)」とは、何らかの情報をコンピュータが扱えるように形式化、符号化したものです。しかし、その形式化、符号化には様々な種類があり、それぞれが長所と短所を持っていること。また、ソフトウェア側の都合に大きく影響を受けることもあるということは教えておくべきことだと思います。でないと、データの本質というものを理解する下地ができません。
少し前の話ですが、「Microsoft、『Office 2003 SP3』のファイル制限でユーザーに謝罪<http://japan.internet.com/webtech/20080109/12.html>」というニュースがありました。これは、マイクロソフト社の Office 2003 というソフトウェアにサービスパック3(不具合を修正するためのプログラムを集めたもの)を適用した場合、Office 97 以前の Office や CorelDraw といった比較的古いアプリケーションで作成したデータを開いたり保存したりできなくなることがある、というものです。
このことは、データを特定のアプリケーションに依存して作る危険性を示しています。古くからパソコンなどを使っていろいろなものを作ってきた方は、昔のデータが読めずに苦労したという経験を少なからずお持ちだと思いますが、“その”アプリケーションで作った情報がどのようなデータ形式で保存されるのかを意識させることはその第一歩です。特に、独自にデータを持つアプリケーションを使っている場合、そのアプリケーションが市場から消えたとき、それまでに作ったデータは無になる可能性があることは、コンピュータを利用するうえで必須の知識でしょう。
少し難しい話が続いた ^^; ので、ここで少し気分転換をしてみましょう。
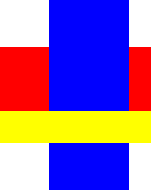
左に変な絵があるなと思われた方がいらっしゃると思います。この絵は、赤や青、黄色といった線を使って描いたものですが、一番上の画像がオリジナルで、150ピクセル×200ピクセルの大きさを持ち、ビットマップと呼ばれる非圧縮のデータで保存し、85キロバイトの大きさがあります。
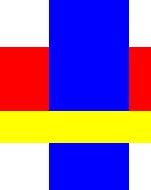
二番目の絵は、上のオリジナル画像を単純に JPEG(ジェーペグ)と呼ばれる圧縮方式で保存し直したものです。圧縮というのは、保存するデータの大きさを小さくするための手段ですが、これによってデータの大きさがわずか3キロバイトまで縮まっています。
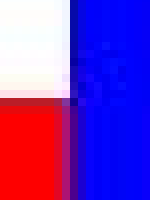
データの大きさが85キロバイトから3キロバイトに。それだけを見れば非常に効率が良さそうですが、その一方で失ったものがあります。もしよろしければ、画像を右クリックしてメニューから保存を選び、何かの画像表示ソフトでそれぞれを拡大して見比べてみてください。パソコンの操作が苦手な方のために、三枚目に二番目の画像の一部を拡大したものを掲載しておきます。
では、二つの画像を見比べてみましょう。オリジナルの画像は非常に鮮明な線と色で構成され、まったく色むらが無いのがおわかりいただけると思います。それに対して、JPEGという方式で圧縮したほうには、線の輪郭がぼけ、あちらこちらに色むらができているのが見えますでしょうか。また、青と黄色の線の境界には、オリジナルの画像には無かった黒っぽい線まで出来ています。
なぜこうなるかを説明するのは非常に難しいのですが、簡単に言ってしまうと、画像を圧縮をする際には一度データを展開し、その画像を細かなブロックに分け、そこにある情報量をどんどん減らすということが内部的に行われていくことになります。その結果、画質の劣化が起きますが、それを補正するために隣同士のブロック間などでさまざまな調整が行われ、オリジナルには無かった色などが発生してくるという感じでしょうか。実際、オリジナルの画像では色数を4つしか使っていませんが、JPEG となった画像のほうは何と967色と劇的に増えてしまっています。しかも、この色数の増加は、品質の向上などではなく、低下の結果もたらされたものだということは、こうしたことを経験しないと理解できないと思います。
画像を圧縮するということは、実は情報量を削ってデータの大きさを小さくする行為であり、元のデータに似せた異なるデータを作り出すことなんですね。
ところで、こうしたデータの変換ができるのなら、JPEG で保存したデータからビットマップのデータを作ることができるのではないかということを考える方もいらっしゃることと思います。しかし、それは不可能です。一般的な JPEG データは、非可逆圧縮といって、圧縮前の元データと、圧縮・展開を経たデータとが完全には一致しないデータ圧縮方法が使われているからというのがその理由です(よく使われるファイルの圧縮は、可逆圧縮といって、必ず元に戻せる圧縮方式が使われています。蛇足ですが、誤解が生まれるといけないので…… /(^^; )。
では、ビットマップと JPEG というデータをどのように使い分ければいいのでしょうか。
実は、これこそが使う側の判断になります。元の映像をより忠実にと思えばビットマップ形式(デジカメなどでは RAW データと呼ばれます)を選ぶでしょうし、雰囲気だけわかればいいという程度であれば保存するデータの大きさが小さくなる JPEG 形式のほうがいいと思うでしょう。また、インターネットで画像を公開する際には、いくら綺麗だからといって巨大なファイルを送りつけられては受け手も困るでしょうから、常識的な大きさのデータ量に調整する必要があるでしょう。
ただし、これも、先に述べたようなそれぞれのデータの持つ特徴を知っていればこそ判断できるわけですね。
ちょっと説明が十分ではないと思いますが、自分自身が情報発信側にまわることで、いろいろなことを知る機会が増えるということをご理解いただけましたでしょうか。あとは、どのように子供の興味を引き出すかです。実際には、ここが一番難しいかもしれませんが、ぜひ挑戦してみてください。
さて、情報を作るためには、実際に情報を何らかの形で“外部化”する必要があります。頭の中に漠然とある情報を、他人が見られる形にしないといけないからです。しかも、情報表現にコンピュータを使おうとすれば、それをどの形式で作るかを真面目に考えなくてはいけません。いい加減にそれらを選ぶと、相手が見られないことがあるからです。
これは、文字には文字コードがあり、画像には画像フォーマットがあるということをきちんと教える、またとない機会になります。
一般に、単なる利用者であるときには文字コードがどうとか、画像フォーマットがどうとかということは考えません。そこにあるのは、単に“見ることができるか”という事実だけで、見られないときにどうするかという発想は出てこないのです。
コンピュータで扱うのは「データ」です。しかし、多くの場合で、この「データ」という言葉が正しく理解されているとは思えないのが実情です。
「データ(data)」とは、何らかの情報をコンピュータが扱えるように形式化、符号化したものです。しかし、その形式化、符号化には様々な種類があり、それぞれが長所と短所を持っていること。また、ソフトウェア側の都合に大きく影響を受けることもあるということは教えておくべきことだと思います。でないと、データの本質というものを理解する下地ができません。
少し前の話ですが、「Microsoft、『Office 2003 SP3』のファイル制限でユーザーに謝罪<http://japan.internet.com/webtech/20080109/12.html>」というニュースがありました。これは、マイクロソフト社の Office 2003 というソフトウェアにサービスパック3(不具合を修正するためのプログラムを集めたもの)を適用した場合、Office 97 以前の Office や CorelDraw といった比較的古いアプリケーションで作成したデータを開いたり保存したりできなくなることがある、というものです。
このことは、データを特定のアプリケーションに依存して作る危険性を示しています。古くからパソコンなどを使っていろいろなものを作ってきた方は、昔のデータが読めずに苦労したという経験を少なからずお持ちだと思いますが、“その”アプリケーションで作った情報がどのようなデータ形式で保存されるのかを意識させることはその第一歩です。特に、独自にデータを持つアプリケーションを使っている場合、そのアプリケーションが市場から消えたとき、それまでに作ったデータは無になる可能性があることは、コンピュータを利用するうえで必須の知識でしょう。
少し難しい話が続いた ^^; ので、ここで少し気分転換をしてみましょう。
左に変な絵があるなと思われた方がいらっしゃると思います。この絵は、赤や青、黄色といった線を使って描いたものですが、一番上の画像がオリジナルで、150ピクセル×200ピクセルの大きさを持ち、ビットマップと呼ばれる非圧縮のデータで保存し、85キロバイトの大きさがあります。
二番目の絵は、上のオリジナル画像を単純に JPEG(ジェーペグ)と呼ばれる圧縮方式で保存し直したものです。圧縮というのは、保存するデータの大きさを小さくするための手段ですが、これによってデータの大きさがわずか3キロバイトまで縮まっています。
データの大きさが85キロバイトから3キロバイトに。それだけを見れば非常に効率が良さそうですが、その一方で失ったものがあります。もしよろしければ、画像を右クリックしてメニューから保存を選び、何かの画像表示ソフトでそれぞれを拡大して見比べてみてください。パソコンの操作が苦手な方のために、三枚目に二番目の画像の一部を拡大したものを掲載しておきます。
では、二つの画像を見比べてみましょう。オリジナルの画像は非常に鮮明な線と色で構成され、まったく色むらが無いのがおわかりいただけると思います。それに対して、JPEGという方式で圧縮したほうには、線の輪郭がぼけ、あちらこちらに色むらができているのが見えますでしょうか。また、青と黄色の線の境界には、オリジナルの画像には無かった黒っぽい線まで出来ています。
なぜこうなるかを説明するのは非常に難しいのですが、簡単に言ってしまうと、画像を圧縮をする際には一度データを展開し、その画像を細かなブロックに分け、そこにある情報量をどんどん減らすということが内部的に行われていくことになります。その結果、画質の劣化が起きますが、それを補正するために隣同士のブロック間などでさまざまな調整が行われ、オリジナルには無かった色などが発生してくるという感じでしょうか。実際、オリジナルの画像では色数を4つしか使っていませんが、JPEG となった画像のほうは何と967色と劇的に増えてしまっています。しかも、この色数の増加は、品質の向上などではなく、低下の結果もたらされたものだということは、こうしたことを経験しないと理解できないと思います。
画像を圧縮するということは、実は情報量を削ってデータの大きさを小さくする行為であり、元のデータに似せた異なるデータを作り出すことなんですね。
ところで、こうしたデータの変換ができるのなら、JPEG で保存したデータからビットマップのデータを作ることができるのではないかということを考える方もいらっしゃることと思います。しかし、それは不可能です。一般的な JPEG データは、非可逆圧縮といって、圧縮前の元データと、圧縮・展開を経たデータとが完全には一致しないデータ圧縮方法が使われているからというのがその理由です(よく使われるファイルの圧縮は、可逆圧縮といって、必ず元に戻せる圧縮方式が使われています。蛇足ですが、誤解が生まれるといけないので…… /(^^; )。
では、ビットマップと JPEG というデータをどのように使い分ければいいのでしょうか。
実は、これこそが使う側の判断になります。元の映像をより忠実にと思えばビットマップ形式(デジカメなどでは RAW データと呼ばれます)を選ぶでしょうし、雰囲気だけわかればいいという程度であれば保存するデータの大きさが小さくなる JPEG 形式のほうがいいと思うでしょう。また、インターネットで画像を公開する際には、いくら綺麗だからといって巨大なファイルを送りつけられては受け手も困るでしょうから、常識的な大きさのデータ量に調整する必要があるでしょう。
ただし、これも、先に述べたようなそれぞれのデータの持つ特徴を知っていればこそ判断できるわけですね。
ちょっと説明が十分ではないと思いますが、自分自身が情報発信側にまわることで、いろいろなことを知る機会が増えるということをご理解いただけましたでしょうか。あとは、どのように子供の興味を引き出すかです。実際には、ここが一番難しいかもしれませんが、ぜひ挑戦してみてください。




渡辺 俊雄(わたなべ としお)
株式会社オーグメント 代表取締役
1958年、東京生まれ。メーカー系システムエンジニア、大手コンピュータ出版社の書籍編集者、インターネット関連組織の広報などを経て2006年に独立。大学生と高校生の二人の子どもを持つ。
ご意見・ご要望、お待ちしています!
この記事に対する皆様のご意見、ご要望をお寄せください。今後の記事制作の参考にさせていただきます。(なお個別・個人的なご質問・ご相談等に関してはお受けいたしかねます。)
「教育エッセイ」の最新記事














 アグネスの教育アドバイス
アグネスの教育アドバイス 映画と教育
映画と教育 震災を忘れない
震災を忘れない



 この記事をクリップ
この記事をクリップ クリップした記事
クリップした記事 ご意見・ご要望
ご意見・ご要望










